If you have ever dealt with forms in WordPress then there is a high chance that you must have heard about Gravity Forms. It has been downloaded more than a million times and has been actively developed since 2009. This form builder plugin comes with features like conditional logic, limit form submissions, manage entries from WordPress dashboard, advance notification routing rules and many more.

Features of Gravity Forms
- Conditional Logic: Using conditional logic you can dynamically show/hide fields depending upon what data the user has filled in previous fields.
- Limit Form Submissions: You can limit the number of submissions the form will take before it. This is very helpful in cases like events where the number of users shouldn’t exceed the limit.
- Manage Entries: All the submissions are not only sent to email but they are also stored in WordPress dashboard. You can edit or delete them anytime.
- Advance Notifications Routing: It is possible to send the notification to different people depending upon what data was filled by users in the form.
- Multi-Step Forms: If you have a big form then dividing into multiple pages will increase your conversion. Large forms look intimidating to users by dividing it into multiple steps you can make them look more organized and easy to fill.
- Save and Continue Later: Gravity Forms is built by keeping enterprise needs in perspective. If you have an organization like a hospital then the form will have a lot of details which the user may not have with them at the time of filling. In such a case, the users can save their partially filled form and continue later.
- Inbuilt Calculations: By using the calculations you can do the sum, division, multiplication, and other mathematical operations on the data filled by users.
All the above features make Gravity Forms one of the most advanced plugins available in the WordPress ecosystem. However, it doesn’t provide a user-friendly interface for changing the design of the form. You have to use a bunch of classes and you have to add CSS properties in case you want to modify the design. This is not user-friendly for people who don’t know how to code in CSS.
If you want to design your form without CSS coding then you can use free Gravity Forms CSS plugin that seamlessly integrates with your Gravity Forms installation and provides the designing options.
How to install and Activate Gravity Forms CSS plugin
- Login into your WordPress dashboard and navigate to Plugins -> Add New menu.
- Now search for ‘Styles & Layouts for Gravity Forms’ plugins. Install and activate the plugin and you can now create a template for your form without CSS coding.
Steps to Create a Theme for Gravity Forms
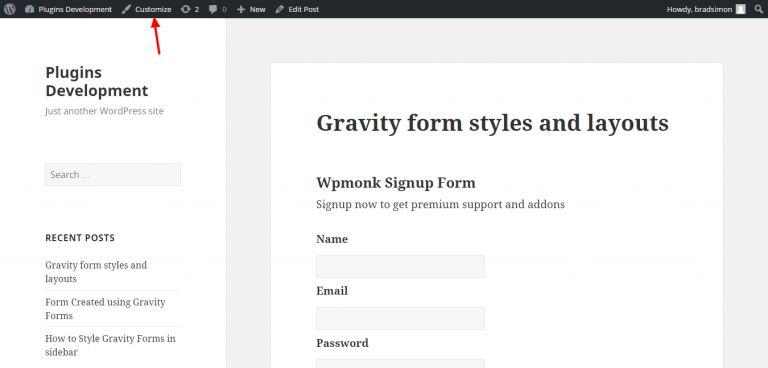
- Once the plugin is installed and activated it will automatically connect with WordPress customizer. Open the form in the frontend while you are logged into WordPress as administrator.
Click on the customize link present at the top bar. Some themes rename the customize option to Theme Customizer.

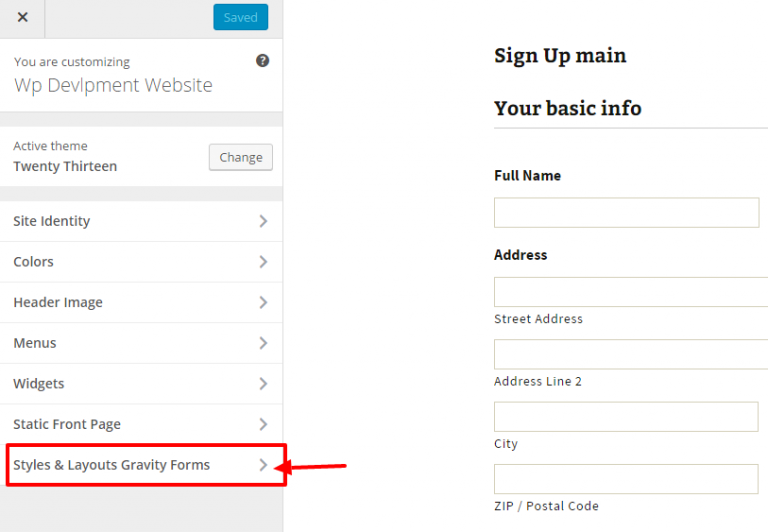
- Now go to Styles & Layouts for Gravity Forms option in the customizer. This setting is only available if have installed the Gravity Forms template creator plugin mentioned in the first step.

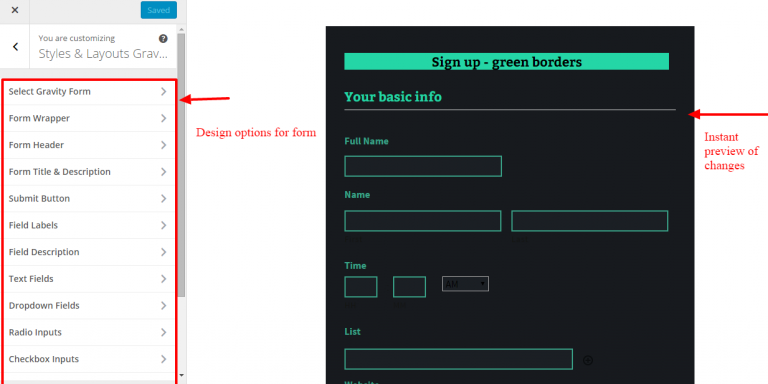
- Select the form for which you want to create a template.
- After you select the form the page will automatically refresh. Wait while the plugin loads all the designing options for you. Once all the settings are loaded you can navigate to different categories of settings like form wrapper, text fields, labels and change the design.

- You will be able to see the instant preview of every change you make. Once the template design is created then you can click on Save and Publish button. This button will save all your changes in the wp_options table.
- Now close the customizer and changes are live.
You can create different designs for different forms. It is also possible to design the form differently for desktop and mobile devices.
So, by using Gravity Forms along with Styles and Layouts plugin you can create complex yet beautiful forms which your users will be happy to fill.
About the Author
Aman Saini is a WordPress plugin developer. He had developed plugins for formidable forms, Ninja Forms, and Woocommerce. You can also hire him for freelance work.